ZK Meets CKEditor 5: Personalized, Collaborative, and AI-powered
Jamson Chan, Engineer, Potix Corporation
December 14, 2023
zkckeditor 5.0.0FL (for CKEditor 5 v39.0.2 and later)
Overview
CKEditor has long been one of the most popular text editors on the web, bringing rich and WYSIWYG experiences to countless users.
In ZK's ecosystem, we have been providing ZK CKEditor since version 3, where users can easily use CKEditor through ZK's Java API. It has a built-in file server, brings in all the advantages of a typical ZK component, and can be customized easily through our configuration file.
Recently, CKEditor announced version 5. It undergoes significant changes and introduces modern and convenient features such as AI support and real-time collaboration. To adapt to the entirely new architecture of CKEditor 5, ZK CKEditor 5 has been redesigned using a wrapper approach, allowing existing users to transition smoothly and enjoy this next-generation experience.
Difference between CKEditor 5 and 4
| CKEditor 5 | CKEditor 4 | |
|---|---|---|
| Architecture | Built on a completely modular architecture, making the editor more flexible, extensible, and easier to integrate with other technologies. | Relies on a more traditional monolithic architecture. |
| Collaboration and Diversity | Emphasizes diverse editing features and collaboration tools, such as rich text editing, embedded content, and collaboration plugins. | While feature-rich, it has comparatively limited capabilities in terms of collaboration and extensibility. |
| Modern User Experience | Provides a modern and intuitive user interface, enhancing the overall editing experience. | Has a relatively more traditional interface. |
| Ecosystem | Has undergone a comprehensive upgrade in its ecosystem of plugins and tools, offering more choices and flexibility. | Boasts a vast ecosystem but may be comparatively restricted in certain aspects. |
In the following sections, we will be looking at several key CKEditor 5 features. Note that CKEditor is a 3rd-party library; you can always visit their official website for the latest information. We will also talk about how you can use the latest ZK CKEditor 5 to bring these magical features into your ZK applications.
Various types of editors
CKEditor 5 offers multiple types of editors, allowing users to choose from according to their own needs.
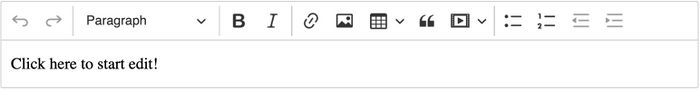
Classic Editor
Classic editor shows a boxed editing area with a toolbar, placed in a specific position on the page.
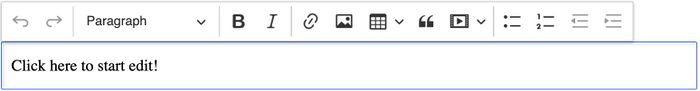
Balloon Editor
Balloon editor lets you create your content directly in its target location with the help of a balloon toolbar that appears next to the selected editable document element.
Balloon Block Editor
Balloon block editor lets you create your content directly in its target location with the help of two toolbars:
- A balloon toolbar that appears next to the selected editable document element (offering inline content formatting tools).
- A block toolbar accessible using the toolbar handle button
 attached to the editable content area and following the selection in the document (bringing additional block formatting tools). The
attached to the editable content area and following the selection in the document (bringing additional block formatting tools). The  button is also a handle that can be used to drag and drop blocks around the content.
button is also a handle that can be used to drag and drop blocks around the content.
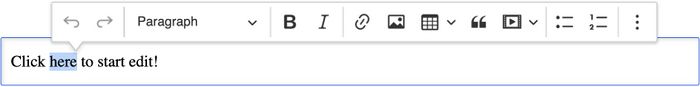
Inline Editor
Inline editor lets you create your content directly in its target location with the help of a floating toolbar that apprears when the editable text is focused.
Highly customizable configurations
- CKEditor 5 allows users to customize and choose the plugins they want, creating their own personalized editor.
- Go to CKEditor 5 online builder to start customizing.
- Choose from a rich variety of plugins that cater to every need!
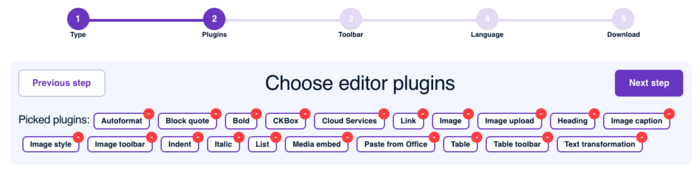
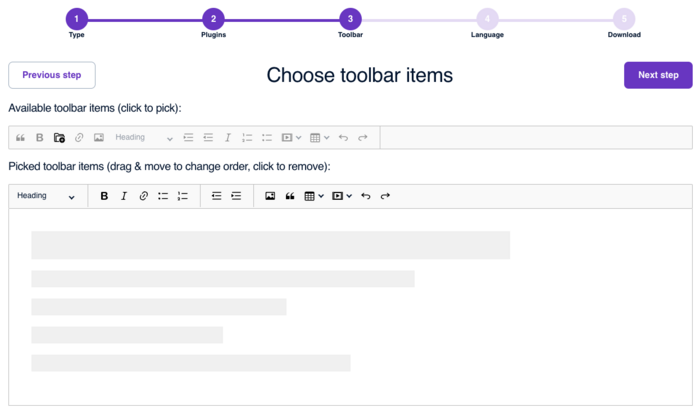
Customized toolbar
Personalized while using the online builder
In CKEditor 5 online builder, you can also customize your own default toolbar style.
With ZK CKEditor 5, this can be customized for each ZK component; we will discuss more in the ZK CKEditor 5 Wrapper section.
Feature Highlights
CKEditor 5 provides a diverse and highly functional set of modern features. The following items are those I found most interesting and would like to share with you.
File Management
CKEditor 5 offers two different file management options; you can choose the best CKEditor image upload and file management solution for your project.
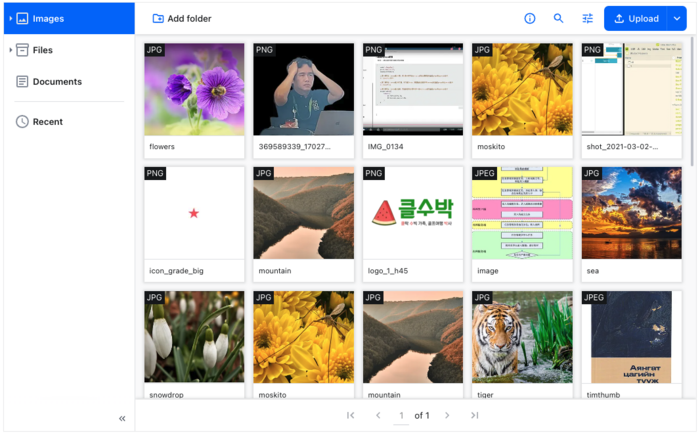
CKBox
A flagship solution with advanced image upload, editing, optimization, and search for CKEditor.
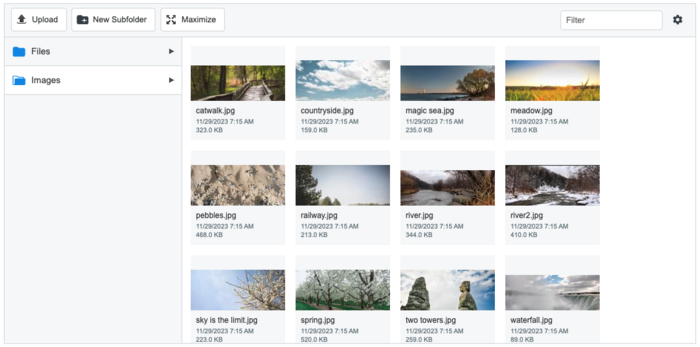
CKFinder
The classic file manager for cloud-based or local storage.
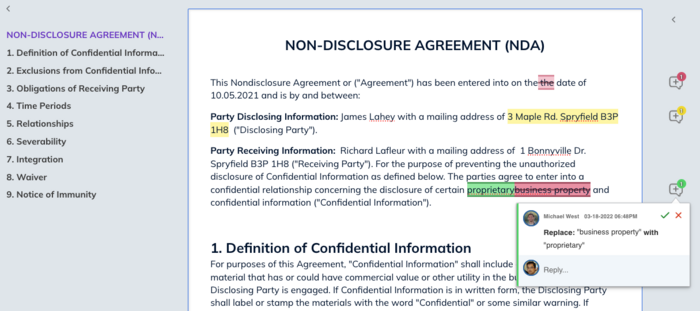
Collaboration
CKEditor 5 brings in new collaboration features, allowing your users and teams to collaboratively write, review, and discuss right within your application. It comes with useful features such as Track Changes, Comments, and Revision History, and all of which are available for both asynchronous and real-time editing.
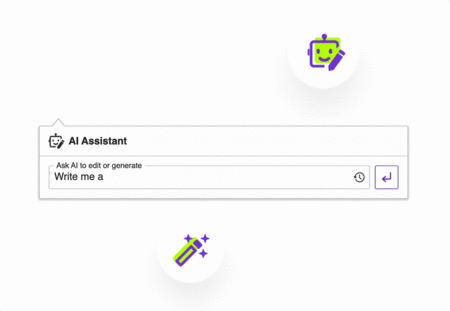
AI Assistant
This new feature turns your WYSIWYG into an AI-powered text editor. You can write, rephrase, explain, translate, and summarize content without leaving the editor.
- Uses powerful OpenAI GPT models.
- Simple plugin-based integration.
- Fully customizable and extensible.
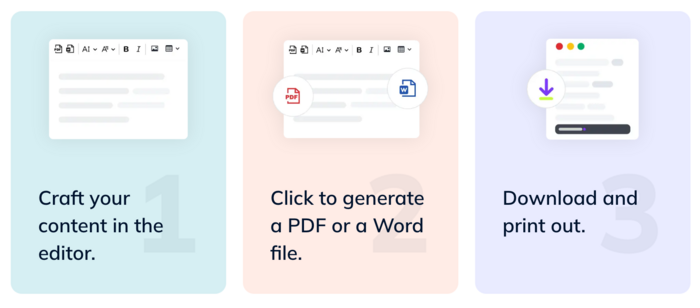
Export to PDF and Word
This exporting feature comes in handy when you need to print out or email your documents.
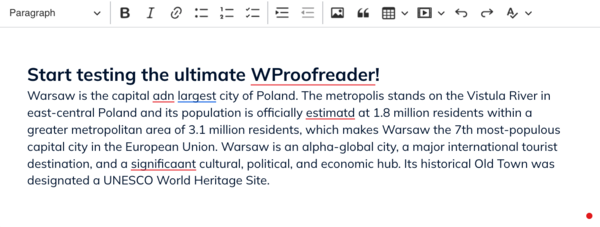
Spelling and grammar check
It's now equipped with a multilingual text checker called WProofreader with the following features:
- Multilingual proofreading in as-you-type and in-dialog modes.
- Spelling autocorrect and text autocomplete suggestions.
- Suggestions available on hover with no clicking needed.
- Compliance with WCAG 2.1 and Section 508 accessibility standards.
ZK CKEditor 5 Wrapper
ZK CKEditor is a tool we provide to facilitate your use of CKEditor within ZK. We have redesigned it to support the version 5 new features mentioned in the previous sections.
Configuring the Source Path
In ZK CKEditor 4, the JAR file already contains the CKEditor source code. However, CKEditor 5 is designed to support various editor types, allowing users to choose their desired plugins. Therefore, in ZK CKEditor 5, the CKEditor source code is not included. You can customize your desired editor style CKEditor 5 online builder, and finally, by specifying the path to ckeditor.js file, and here we go!
Where is the ckeditor.js file located?
If you use a predefined CKEditor 5 build, the path will be at the root of the source code file. /ckeditor.js
If you use a customized CKEditor 5 build, the path will be inside a build folder of the root. /build/ckeditor.js
Set the path with Library Property in zk.xml
Specify through the official CDN
<library-property>
<name>org.zkforge.ckez.CKSource</name>
<value>https://cdn.ckeditor.com/ckeditor5/40.1.0/classic/ckeditor.js</value>
</library-property>
or a local path under webapp root
<library-property>
<name>org.zkforge.ckez.CKSource</name>
<value>/ckeditor5-40.1.0/build/ckeditor.js</value>
</library-property>
Note on Licensing: CKEditor 5 has a different license than CKEditor 4. Before downloading ckeditor.js, check CKEditor's official website to understand the terms and obtain the appropriate license for your project.
How to use ZK CKEditor 5
Once we have set the source code, we can use the ckeditor component in zul file.
<ckeditor/>
Or, use it through Java API.
@Wire
private CKeditor myEditor;
public void doAfterCompose(Window comp) throws Exception {
super.doAfterCompose(comp);
myEditor.setValue("<div>Hello ZK CKEditor 5!</div>");
}
ZK Component Attributes
Custom Configuration
If you wish to customize the configuration for each component, you can use the customConfigurationsPath attribute to specify the location of the JavaScript file under the webapp root for customization.
<ckeditor customConfigurationsPath="/config.js" />
And configure the personalized settings in the JavaScript file.
{
toolbar: ['redo', '|', 'undo', ...]
}
Other Attributes
Please visit our Component Reference.
Summary
CKEditor 5 offers a wealth of features, greater customization flexibility, a more modern interface design, and enhanced integration with various convenient cloud services. It's an opportune moment to make the transition, especially considering that CKEditor 4 has reached its end of life (EOL).
To try out the ZK CKEditor 5 wrapper, visit our evaluation repository (https://mavensync.zkoss.org/eval/) and specify the ckez version as 5.0.0-FL-20240530-Eval or 5.0.0-jakarta-FL-20240530-Eval or the latest available version. If you have any questions or are interested in purchasing the wrapper, feel free to reach out to us at info@zkoss.org.
Reference
CKEditor (Dec, 2023): CKEditor
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |